Uncover mountain lion 43 wall papers
Mac OS Host setup for cracked applications
Type “terminal” and open it!
Enter “ sudo nano /private/etc/hosts “ to enter the blocking servers
Enter your password to access the hi level
Copy and paste the blocking servers in that hosts listed in CMD
Finally:
127.0.0.1 activate.wip1.adobe.com
127.0.0.1 activate.wip2.adobe.com
127.0.0.1 activate.wip3.adobe.com
127.0.0.1 activate.wip3.adobe.com
127.0.0.1 activate.wip4.adobe.com
127.0.0.1 adobe-dns-1.adobe.com
127.0.0.1 adobe-dns-2.adobe.com
127.0.0.1 adobe-dns-3.adobe.com
Php include and require
we are using include and require for add or call other php classes and function in to another file .Something like extending.Therefore we can reuse the previous codes to our new file or function.
Say in java we are using import to get a jar file for extensions similarly we are using include in php.
Include –> This will produce only warnings if we have an error and script will continue (E_COMPILE_ERROR)<html>
<body>
<?php include 'Needed.php'; ?>
<h1>Welcome to my home page!</h1>
<p>Some text.</p>
</body>
</html>
Require –> This will produce fatal error then it will stop the script (E_WARNING)
<html>
<body>
<?php require 'Needed.php'; ?>
<h1>Welcome to my home page!</h1>
<p>Some text.</p>
</body>
</html>
If you want the execution to go on and show users the output, even if the include file is missing, use include. Otherwise, in case of Framework, CMS or a complex PHP application coding, always use require to include a key file to the flow of execution. This will help avoid compromising your application's security and integrity, just in-case one key file is accidentally missing.
Including files saves a lot of work. This means that you can create a standard header, footer, or menu file for all your web pages. Then, when the header needs to be updated, you can only update the header include file.
Tab Indexing for Accessibility
No more mouse moves .The tab index is used to define the content flow when we traverse the webpage through tab key.by default the tab index order according to the source order.but some time’s we need to change the order of the tab flow. For that we are using tab indexing.
we are adding a tag like tabindex attribute.It can start at 0 and increment to any value.simply 1,2,3,4,5…. but the Recommended way is to use the tabindex like bellow 10,20,30,40…. because sometimes you may use to add any links or button to your page So you need some unwritten indexes for that .Simply you can inject other controls.And main advantage is we don’t need to re index if we use above technic.
If a tabindex of "-1" is used, the element it’s applied to will no longer be keyboard focusable.Therefore if you want your webpage contain web accessibility then try to avoid marking tab index as –1. by default the tabindex will start from the lowest value incase where ever you placed the code.It will increment until it reach the maximum.
Also tab index only support for specific elements like bellow,
- a <a/>
- area
<area /> - button
<button tabindex="value" name="" value="" id="" /> - input
<input tabindex="value" name="" value="" id="" /> - object
<object tabindex="value" name="" value="" id="" /> - select
<select tabindex="value" name="" value="" id="" ></select> - textarea
<textarea tabindex="value" cols="" rows=""></textarea>
Php Repository and Code Editor
Smart Git
We are using smart Git repository based application to Store and review code Based on Version Control.Also it use to switch between multiple repositories .This is the best practice for team based projects
Here we have many function like
->Commit
-> Stage
->Unstage
->Sync
->Pull
->Push
Smart Git – Pull
it’s use to get the files from server to your local machine.If you want to commit
Smart Git – Commit Button (“Commit is only save the changes on your local machine”)
if you want to fix a bug then you have to commit a file through smart Git.When you click on commit then it will ask what that you want to commit description.Also Before performing a commit, you often want to review your or others changes in order to catch any errors.
Smart Git offers several ways of doing this:
Review mode – Screen switcher :
- This mode allow you to review the code changes in each file one by one .
- compare window used to compare current and past code changes based on commitments.
- Index editor is basically a combination of two difference.A difference between repository and the Git index
- Also if we find any error on our last commit then we can recommit from our last index to restore.
- ADD is use to do further changes by selecting commit .
Smart Git – Push
After finishing the Changes if you want to upload the files to server you can access that through Push button.
Smart Git – Log
Inspecting the History :
Clicking by the Log button on the main dock we can view the history of our or others past and present changes on specific file .
Zend Development Environment
This is a Php Editor use to Debug Php code and compare files through version Control.Which has debug,code review option like visual studio.
Conclusion :
Smart Git and Zend both application are integrated with each other therefore we can do version control through smart and editing through Zend.
Web Accessibility Patching
Heading are inaccessible in keyboards
In Web Accessibility Heading are not interacting elements with keyboards navigation Because, Heading element can’t be identify by keyboard clicks.But the purpose of the heading is to maintain the structure of the total page.And as usual Html links,Form fields and forms button can recognized by keyboard.Therefore we have to make the heading element as anchor element.
Advantage of using anchor elements,
- An unvisited link is underlined and blue
- A visited link is underlined and purple
- An active link is underlined and red
<a href=http://programmingtictac.blogspot.com>Testing Page</a>
Testing in Fire Fox : We can identify the elements state which is heading or anchor.By clicking on the inspecting elements.
Language selection
Using the Lang tag the screen reader technology can identify the language that are written in the page.Also if we add a Lang in Main html tag then it will consider as main language.Similarly we can add language for paragraph to identify the words.
<html lang="en">
Image ALT
we can check the image alt tag using fire fox web development tool bar by click on the image button and trigger the option call view all image alts.
Order Of the Content
We have to consider the order of the content in page Because if the content elements are not in order then it may confuse the person who is using the online application.we can test the content order by disabling the all CSS styles in Firefox web development tool bar.
Main issue that I noticed we have to stop reloading the page after we selecting the words from the drop box.If it reloads then user will confuse of the older instruction before reloading.
Web Accessibility
What?
Nowadays many of the eLearning company's focused on web accessibility.Because through this people with disabilities can use the web.Therefore they can understand,communicate and navigate with other peoples and web.Because of the eLearning trend web Accessibility encompasses all disabilities like visual,physical,speech and auditory.
Other hand this is very useful for people without disabilities Because the trend is make web access flexible to meet different user needs,preference and situations.Therefore it will helpful to people without disability.
Why ?
The web is the main repository for any needs of the life it can be education,employment,government ,healthcare and more.And the very funny thing is No life for IT people without “WEB”.One of the main role of the web accessibility initiative is to develop guidelines and techniques that describes accessibility solution for web application and developers.
Change your site as Accessible …![]()
First question is it simple or complex.Answer is that depend on many factors as the type of contents,size and complexity of the site and the development tool and environment. But if you plan the Accessibility features from beginning of the website then it’s easy to implement.Fixing inaccessibility web site can be take some effort.There for we have to do some implementation plan to process
Evaluating the Accessibility of a website …
When developing or redesigning a site, evaluating accessibility early and throughout the development process can identify accessibility problems early when it is easier to address them. Simple techniques such as changing settings in a browser can determine if a Web page meets some accessibility guidelines. A comprehensive evaluation to determine if a site meets all accessibility guidelines is much more complex.
There are evaluation tools that help with evaluation. However, no tool alone can determine if a site meets accessibility guidelines. Knowledgeable human evaluation is required to determine if a site is accessible.
Use of HTML ALT tag in Php
Mostly in web development we don’t need the alt text option for images.Because it can be simply neglect to use by Programmers.But incase if we have an image loading error for a specific server then server has to response the error with specific Id or name to client or a tester.
Simply I can give an example: Say If the user enabled the text-only option on his/her browser because of the slow internet .Then the image can’t be shown there therefore we are using ALT as a best Practice.
we can use alt in many ways as mentioned bellow,
Decorative image or meaning less:If we use the image as bullet,symbols and spacer then we can leave the space as it is
Here we can the leave the ALT text as it is .Simply non-text Because we don’t need to tag a name a for a symbol
Meaning full image:If our image contain any text then we should mention the alt attribute for that image because of the above reasons.Here we can give the ALT name as alt=”fronter-Learning” Therefore we can give some meaning full details to the user
Meaning full and non textual : Incase if It is a photograph of any other informational image Then we better have to give a brief description about that image . Here we can give the ALT name as description alt=”Containing natural Image with trees” Therefore we can give some meaning full details to the user
Also it has some condition that text should be kept to under 50 characters and should avoid specialized symbols.
GraphDataBase And Applications
Relational vs object vs graph vs document Comparetion
VERSION CONTROL
Version control is a system that records changes to a file or set of files over time so that you can recall specific versions later
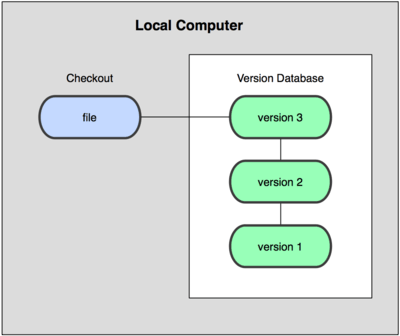
Local Version Control Systems
Many people’s version-control method of choice is to copy files into another directory (perhaps a time-stamped directory, if they’re clever).programmers long ago developed local VCSs that had a simple database that kept all the changes to files under revision control.

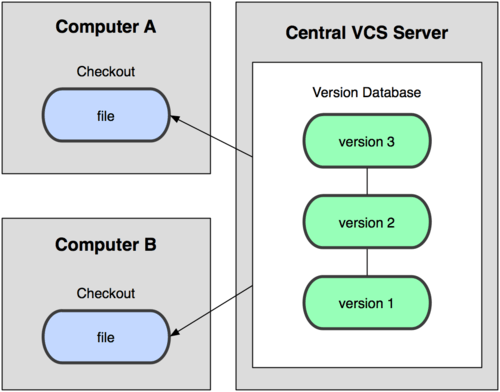
Centralized Version Control Systems
The next major issue that people encounter is that they need to collaborate with developers on other systems. To deal with this problem, Centralized Version Control Systems (CVCSs) were developed. These systems, such as CVS, Subversion, and Perforce, have a single server that contains all the versioned files, and a number of clients that check out files from that central place.However, this setup also has some serious downsides. The most obvious is the single point of failure that the centralized server represents. If that server goes down for an hour, then during that hour nobody can collaborate at all or save versioned changes to anything they’re working on. If the hard disk the central database is on becomes corrupted, and proper backups haven’t been kept, you lose absolutely everything—the entire history of the project except whatever single snapshots people happen to have on their local machines. Local VCS systems suffer from this same problem—whenever you have the entire history of the project in a single place, you risk losing everything.

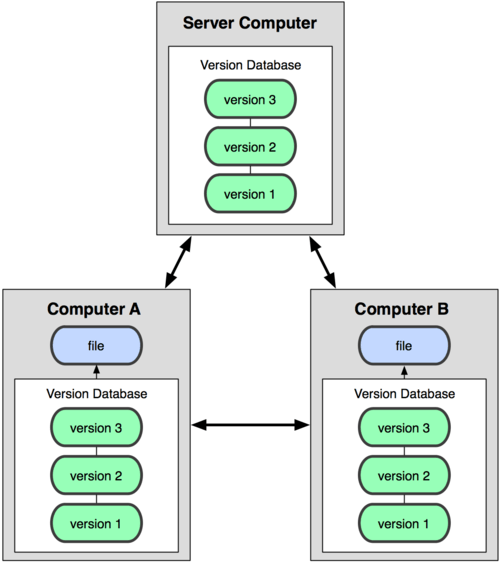
Distributed Version Control Systems
This is where Distributed Version Control Systems (DVCSs) step in. In a DVCS (such as Git, Mercurial, Bazaar or Darcs), clients don’t just check out the latest snapshot of the files: they fully mirror the repository. Thus if any server dies, and these systems were collaborating via it, any of the client repositories can be copied back up to the server to restore it. Every checkout is really a full backup of all the data

Import CSV File To Server And Upload Data As Stream In Mysql Using Php
- The enctype attribute of the <form> tag specifies which content-type to use when submitting the form. "multipart/form-data" is used when a form requires binary data, like the contents of a file, to be uploaded
- The type="file" attribute of the <input> tag specifies that the input should be processed as a file. For example, when viewed in a browser, there will be a browse-button next to the input field
- Here we are attaching CSV File which can contain data like bellow
| Name | Description | Price($) | shipping($) | quantity |
| Pen Drive | Which made by … | 25 | 1.23 | 25 |
| paper | Which is made by… | 2.5 | 0 | 2000 |
Similarly we can have many number of rowed data.Therefore we should create the Mysql Data base which should contain the table column names as Above.
Index.php<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>IndexFile</title></head><body><form enctype="multipart/form-data" action="uploader.php" method="POST"><input type="hidden" name="MAX_FILE_SIZE" value="1000000" />Choose a file to upload: <input name="uploadedfile" type="file" /><input type="submit" value="Upload File" /></form><form enctype="multipart/form-data" action="process.php" method="POST"><input type="hidden" name="MAX_FILE_SIZE" value="1000000" />Select File : <input name="uploadedfile" type="file" /><input type="submit" value="Process Data" /></form></body></html> |
Upload.php <?php// Where the file is going to be placed$target_path = "C:/wamp/www/Release/uploads/";echo $target_path . basename( $_FILES['uploadedfile']['name']); By using the global PHP $_FILES array you can upload files from a client computer to the remote server. The first parameter is the form's input name and the second index can be either "name", "type", "size", "tmp_name" or "error". |
process.php<?php//connect to localhost$con = mysql_connect("localhost","root","");if (!$con) |
Php Tactics
$GLOBALS
$GLOBALS[ index ] is use to store all global variable in an array.it’s use to access the variable out of the specific function.
simply it’s working like java Static variable.Therefore if we want to use a variable inside of he function we have to use $GLOBALS
CASE I:
<?php
$a = 5;
$b = 10;
function myTest()
{
global $a, $b;
$b = $a + $b;
}
myTest();
echo $b;
?>
CASE II:
<?php
$a = 5;
$b = 10;
function myTest()
{
$GLOBALS['b'] = $GLOBALS['a'] + $GLOBALS['b'];
}
myTest();
echo $b;
?>
STATIC
Also we can use static keyword to make the same feature as GLOBALS
static $variable
CONCATENATION
usually we are using “ + “ to combine two words. but in php we are using some “ . ” Operator to combine two word.
<?php$txt1="Hello World!";$txt2="What a nice day!";echo $txt1 . " " . $txt2;?>
ARRAYS
Arrays can be define many ways in php.
CASE i:$cars=array("Saab","Volvo","BMW","Toyota");CASE ii:<?php$cars[0]="Saab";$cars[1]="Volvo";$cars[2]="BMW";$cars[3]="Toyota";?>
ASSOCIATIVE ARRAYS
we can pass some stored data with this array set.for example if anyone want to pass the users Id and address to database they can use associative Arrays.
CASE i:$ages = array("Peter"=>32, "Quagmire"=>30, "Joe"=>34);CASE ii:<?php$ages['Peter'] = "32";$ages['Quagmire'] = "30";$ages['Joe'] = "34";?>
FOREACH LOOP
According to the array list count we can make a easy for loop with few line of code.Therefore the loop will count the number of index in Array.
<?php$x=array("one","two","three");foreach ($x as $value){echo $value . "<br />";}?>
It will print the all value that array contain.
GET AND POST METHOD
This get and post method is just a pipe to transfer data to next page or to Database.There is no restriction that get method should use for getting data and post method should for posting data .This get and post depend on what we are defining in HTML forms. and name of the input.
<form action="welcome.php" method="get">Name: <input type="text" name="fname" />Age: <input type="text" name="age" /><input type="submit" /></form>Welcome <?php echo $_GET["fname"]; ?>.<br />You are <?php echo $_GET["age"]; ?> years old!here if we use form method as post then we have to call $_POST in php.Just we are changing the name of the Pipe.Welcome <?php echo $_REQUEST["fname"]; ?>!<br />You are <?php echo $_REQUEST["age"]; ?> years old.$_REQUEST can be use for any of the methods get of post .
Php Repository and Code Editor
Smart Git
We are using smart Git repository based application to Store and review code Based on Version Control.Also it use to switch between multiple repositories .This is the best practice for team based projects
Here we have many function like
->Commit
-> Stage
->Unstage
->Sync
->Pull
->Push
Smart Git – Pull
it’s use to get the files from server to your local machine.If you want to commit
Smart Git – Commit Button (“Commit is only save the changes on your local machine”)
if you want to fix a bug then you have to commit a file through smart Git.When you click on commit then it will ask what that you want to commit description.Also Before performing a commit, you often want to review your or others changes in order to catch any errors.
Smart Git offers several ways of doing this:
Review mode – Screen switcher :
- This mode allow you to review the code changes in each file one by one .
- compare window used to compare current and past code changes based on commitments.
- Index editor is basically a combination of two difference.A difference between repository and the Git index
- Also if we find any error on our last commit then we can recommit from our last index to restore.
- ADD is use to do further changes by selecting commit .
Smart Git – Push
After finishing the Changes if you want to upload the files to server you can access that through Push button.
Smart Git – Log
Inspecting the History :
Clicking by the Log button on the main dock we can view the history of our or others past and present changes on specific file .
Zend Development Environment
This is a Php Editor use to Debug Php code and compare files through version Control.Which has debug,code review option like visual studio.
Conclusion :
Smart Git and Zend both application are integrated with each other therefore we can do version control through smart and editing through Zend.

